
VS Code:宇宙第一编辑器
VisualStudioCode是一个轻量级但功能强大的源代码编辑器,可在桌面上运行,适用于Windows,macOS和Linux。它内置了对JavaScript,TypeScript和Node.js的支持,并具有丰富的其他语言(如C ++,C#,Java,Python,PHP,Go)和运行时(如.NET和Unity)的扩展生态系统。它具有很多优点如:
1.免费并且开源的
2.占用内存低
3.AI智能补全代码
4.加载大型工程文件迅速
5.完美支持git等版本控制工具
6.插件扩展丰富
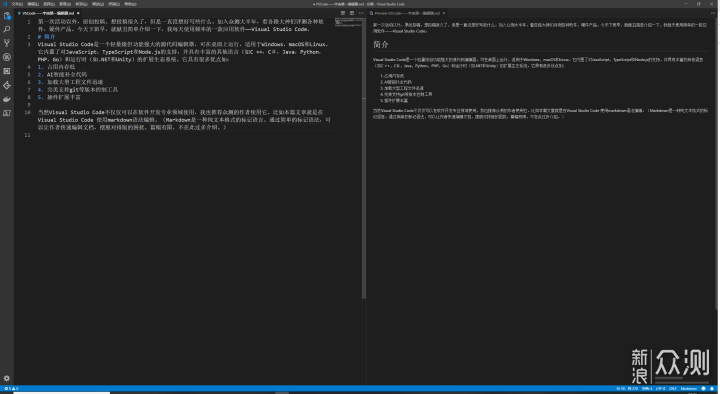
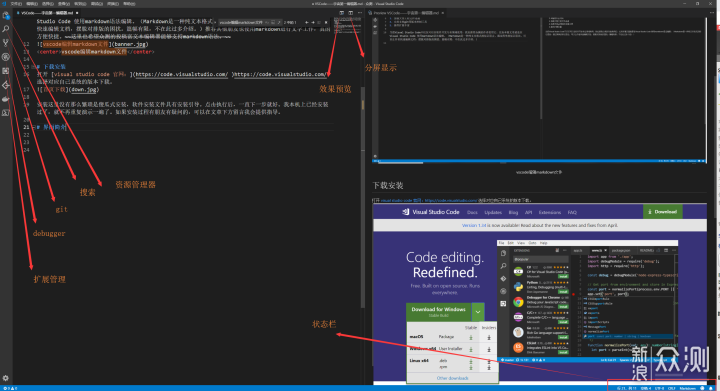
当然Visual Studio Code不仅仅可以在软件开发专业领域使用,它的功能特别强大。比如本篇文章就是在Visual Studio Code使用markdown语法编辑。(Markdown是一种纯文本格式的标记语言。通过简单的标记语法,可以让作者快速编辑文档,摆脱对排版的困扰。篇幅有限,不在此过多介绍。)推荐其他朋友也使用markdown进行文字工作,真的方便快捷。这里也希望众测的投稿富文本编辑器能够支持markdown语法。

vscode编辑markdown文件
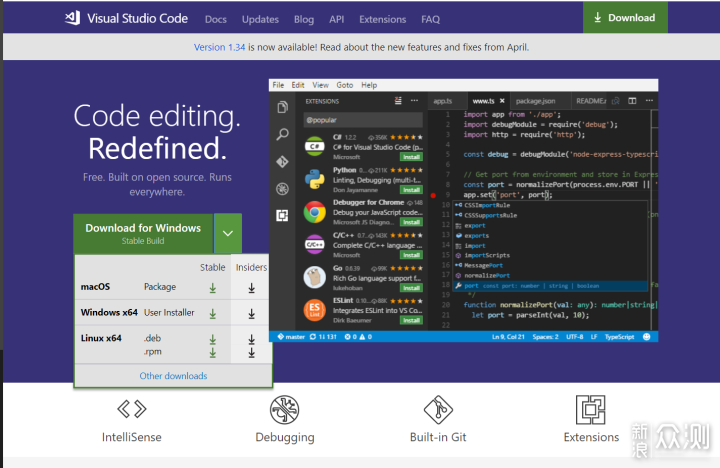
打开Visual Studio Code官网:https://code.visualstudio.com/选择对应自己系统的版本下载。

下载页面
下载页面安装这里没有那么繁琐是傻瓜式安装,软件安装文件具有安装引导。点击执行后,一直下一步就好。我本机上已经安装过了,就不再重复演示一遍了。如果安装过程有朋友有疑问的,可以在文章下方留言我会提供指导。

界面简介
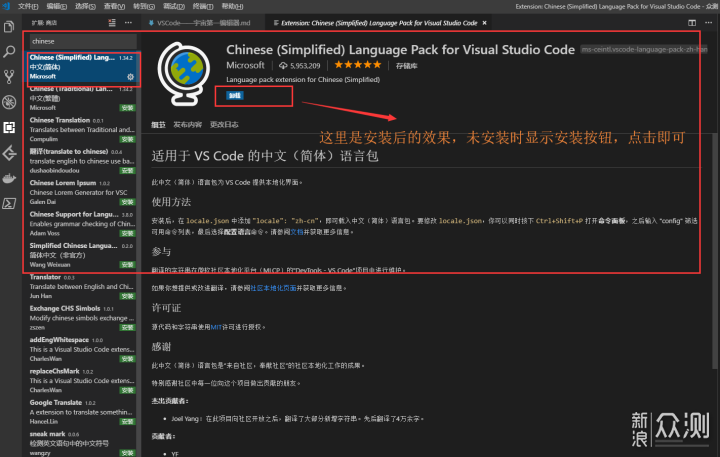
Visual Studio Code支持多语言显示,但默认显示是英文。可以打开扩展管理数据Chinese下载中文语言包。然后按一下步骤修改配置文件来更改语言设置:
1.打开VS Code工具;使用快捷键组合【Ctrl+Shift+p】
2.在搜索框中输入“configure display language”
3.点击确定后;修改locale.json文件下的属性“locale”为“zh-CN”
4.重启VS Code工具;

中文语言包
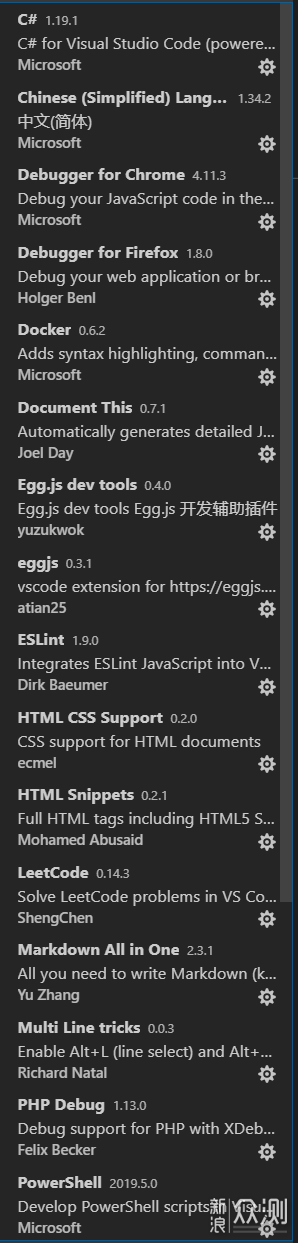
VS Code具有丰富的扩展功能。有一些是微软官方团队推出的优秀插件,也有第三方开发者提供的丰富扩展插件。这些扩展都是安装即用的,使用特别方便。你可以在扩展中安装不同语言的支持,调试器,语言扩展包,代码美化工具,智能提示,快捷键设置等等。下面是我用到的一些扩展,分享给大家。


VS Code内置了主流版本控制工具Git,不过并不是说你安装了VS Code就可以直接使用Git了。这里同样需要单独安装Git。VS Code只是在编辑器内部更好的集成了Git功能。当然它除了Git这个版本控制工具外,用户还可以通过扩展自行添加SVN等其他版本控制工具。我个人不是经常使用这部分功能。Windows环境下我更习惯使用sourcetree。
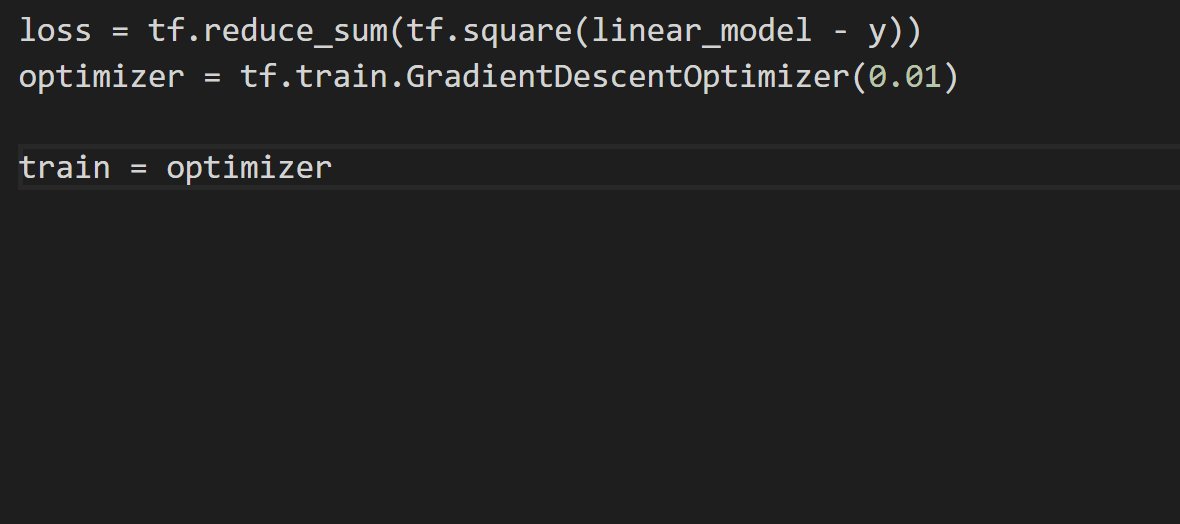
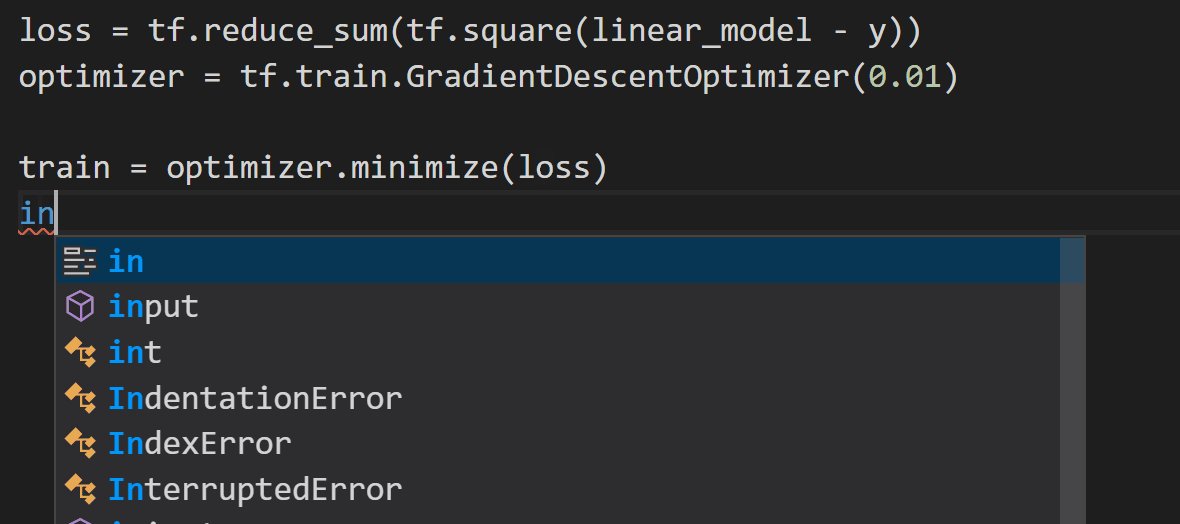
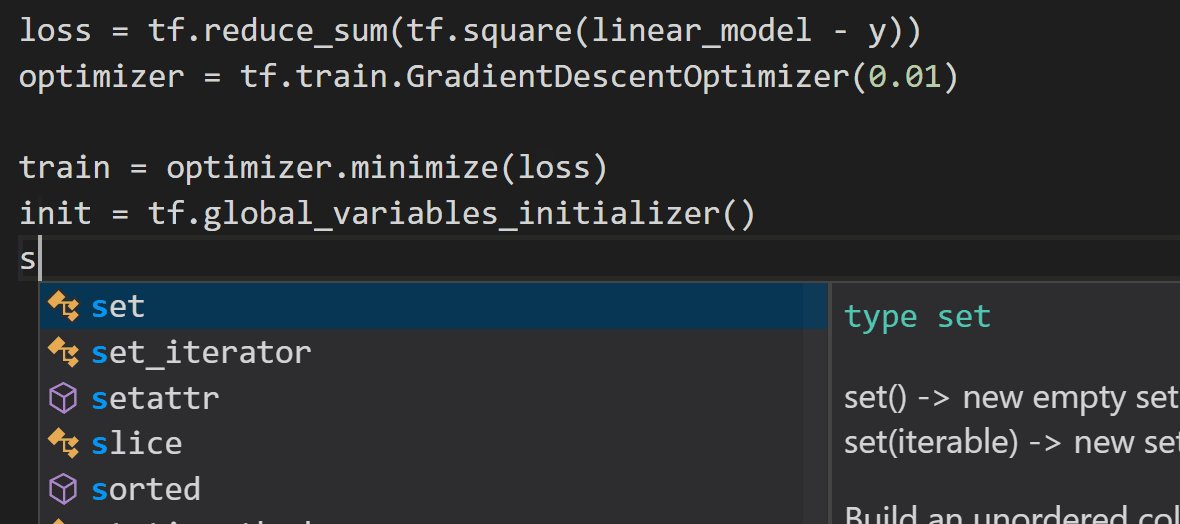
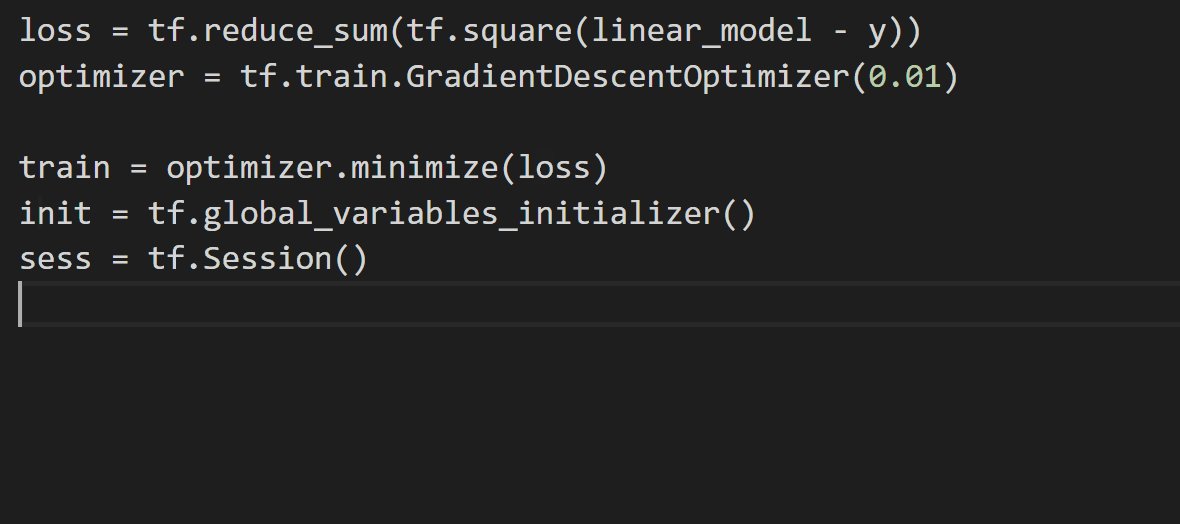
VS Code提供丰富的IntelliSense对包括java,python,js,node,ts,c#,php等诸多语言提供智能代码提示补全功能。这里推荐一款微软官方的智能感知插件,Visual Studio IntelliCode。这款插件微软利用了AI技术通过数千个开源项目进行机器学习训练。据说在微软收购GitHub后这个训练量还在一直加大。而且还会根据你个人的编码习惯,智能感知,为你补全代码。这个插件同时支持java,python,node等语言。

Visual Studio IntelliCode